 Nếu bạn có một blog hay viết bài về các thủ thuật liên quan đến việc chia sẻ code, chẳng hạn như thủ thuật Blogspot, thủ thuật WordPress,
lập trình,…tóm lại nội dung bài viết của bạn bao gồm một hoặc nhiều
đoạn code mà bạn muốn chia sẻ cho người đọc xem, copy và sử dụng…
Nếu bạn có một blog hay viết bài về các thủ thuật liên quan đến việc chia sẻ code, chẳng hạn như thủ thuật Blogspot, thủ thuật WordPress,
lập trình,…tóm lại nội dung bài viết của bạn bao gồm một hoặc nhiều
đoạn code mà bạn muốn chia sẻ cho người đọc xem, copy và sử dụng…Nhưng bạn biết đấy, một đoạn mã code sẽ không thể viết và xuất bản bình thường như văn bản thông thường được,vì đó là code lập trình nên nó có thể nó sẽ được áp dụng, được mã hóa luôn sau khi nội dung được xuất bản, tức là sau khi xuất bản code đó sẽ không còn nguyên code mình muốn chia sẻ, nếu còn thì cũng rất khó cho người đọc copy và sử dụng.
Vậy làm thế nào để có thể chia sẻ code trong bài viết để khi xuất bản vẫn giữ nguyên được code gốc, người đọc có thể copy và sử dụng bình thường? Hãy tạo khung chứa code cho bài viết, nếu bạn sử dụng Blogspot thì hãy làm theo hướng dẫn sau đây.
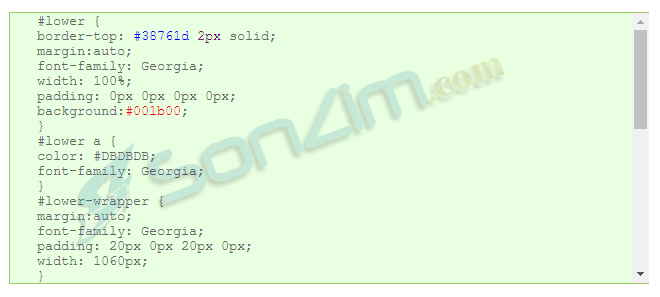
Đầu tiên bạn hãy vào “Chủ đề” rồi vào “Chỉnh sửa HTML“, sau đó sao chép đoạn code sau để chèn vào vị trí trước thẻ ]]></b:skin>.
Đoạn code cần dùng:
- color: #666666: Màu chữ trong khung.
- background: #e8ffe1: Màu nền của khung.
- border: 1px solid #99cc66: Độ rộng đường viền (1px) và màu đường viền (#99cc66).
- max-height:300px}: Chiều cao tối đa.
Thành quả có dạng như hình ảnh sau:

Thôi xong! Quá đơn giản phải không nào? Nếu có gì thắc mắc hãy để lại bình luận phía bên dưới nhé! Chúc các bạn thành công nhé!

















![100 thủ thuật hay nhất cho Adobe Photoshop [P4]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjy0EH6PKunZDFZFJ-t-c-9lvWrWxYZnGLDiVTQBAbAulsbLLVjZ7lJgxttP4uCfuMegjoUYAJ0nFql6xttgiO5M4QJHU7gzQ-nl2D2m1z16EHPDVxE2Dj1yarkda_nHS4FxtBLJxFkKo8/s72-c/100-thu-thuat-cho-adobe-photoshop-P4-5.jpg)








Bình luận Blogger
● Comment có văn hóa: Không chửi tục, nói bậy, thông qua khung Comment.
● Với tên "ẩn danh" thì bạn tích vào ô: "chứng minh bạn không phải là rô-bốt".
● Để bình luận một đoạn code, bạn click vào đây để mã hóa code trước nhé !
● Để đăng ảnh làm hình minh họa, bạn click vào đây để Upload ảnh lên sever nhé !
0 nhận xét | Viết lời bình